Overview
This project was created as part of the ELVTR UX/UI in Gaming course, focusing on enhancing user experience and interface design in video games. The goal was to redesign the screen for Overwatch 2, integrating character personalities into the UI to create a more immersive and engaging experience. By incorporating distinctive visual elements and thematic design choices that reflect each hero’s unique traits, the redesign aims to improve usability, accessibility, and overall gameplay fluidity. This project explores how thoughtful UI adjustments can enhance player engagement, reinforce game lore, and streamline in-game interactions while maintaining Overwatch 2’s fast-paced and competitive nature.
Roles and responsibilities
Role: UI/UX developer and researcher
Challenges
Length of project
Timeframe: 2 months
Lack of Character Identity in UI – The default interface did not reflect individual hero personalities, making the experience feel less immersive.
Generic and Uniform Design – UI elements were mostly standardized across heroes, missing opportunities for unique, character-driven visual cues.
Cluttered or Overwhelming Information – Some UI elements lacked hierarchy, making it difficult for players to quickly process key gameplay information.
Limited Personalization – Players had minimal options to customize the interface based on their preferences or favorite heroes.
Missed Opportunities for Engagement – The UI did not fully leverage Overwatch 2’s rich lore and aesthetic potential to deepen player connection to the game.
Work process
Player Journey
Week 1
Paper prototype
Week 2
Wireframe
Week 5
Flow chart
Week 4
Usability Test
Week 6
UI style guide
Week 7
Accessibility test
Week 9
UI mockups
Week 8-9
Player Journey
Paper Prototype and Flow chart
-
Paper prototype

-
Flow Chart

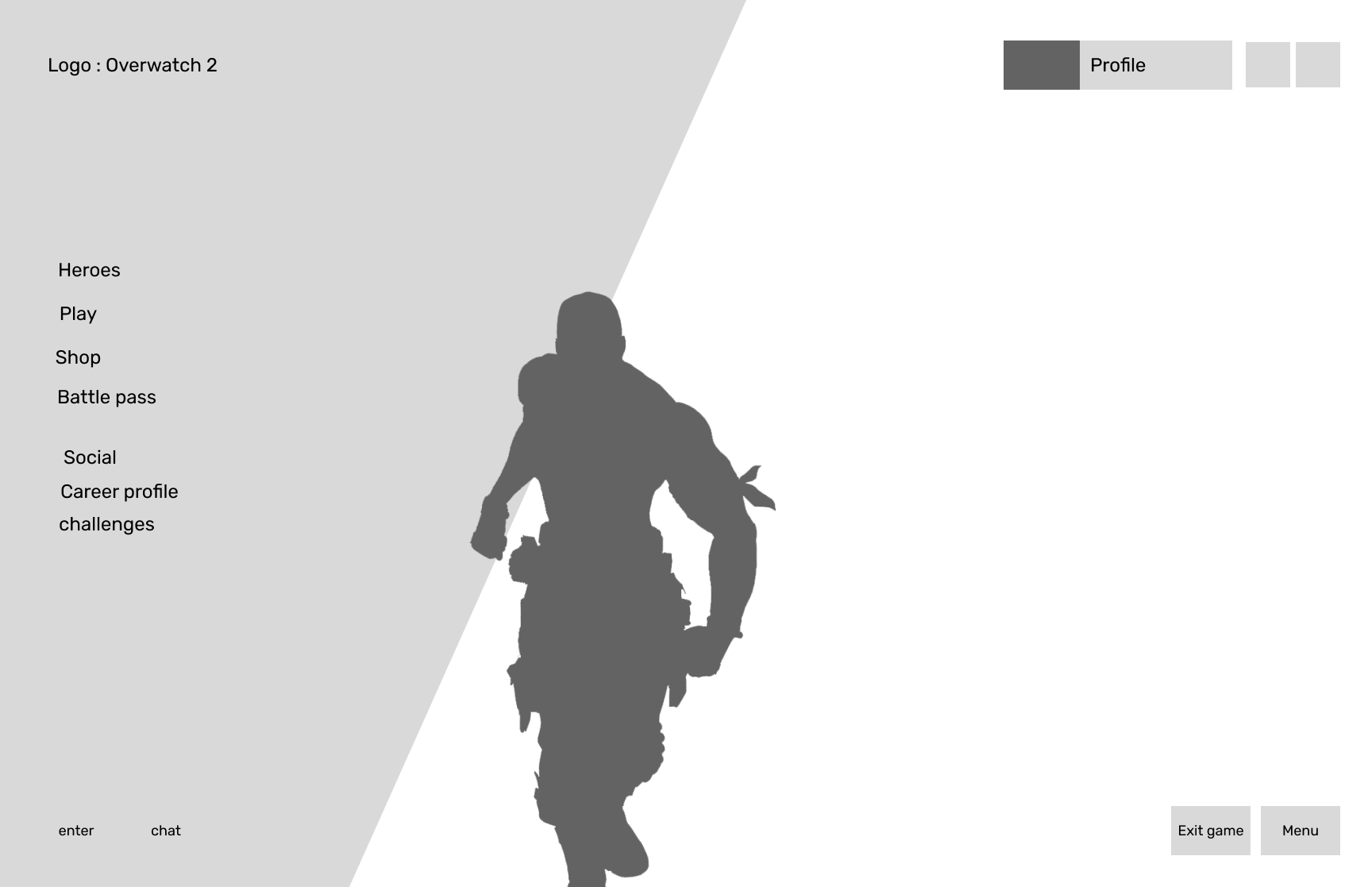
Wireframes 1st iteration
-
Home screen

-
Character screen

-
Mode selection

-
Location

Research Objectives
Identify areas where players face difficulties or misunderstand UI elements.
Understand the time and effort required for players to perform core actions, such as starting a game.
Collect subjective feedback on visual appeal, clarity, and overall user experience.
Research Logistics
Target audiences: 18-30 years old, Female & Male, Play FPS games. 3 testers.
Platform: Figma static wireframes
Task Design:
Go through 3 wireframes (Home Screen & Game-play)
Talk out loud about all the options they have & what each option means to testers (before actually playing)
Wireframes 2nd iteration
-
Home screen

-
Character screen

-
Mode selection

-
Location

Style Guide
Outcomes
Enhanced Immersion
By incorporating character personalities into the UI, players experience a more engaging and lore-driven interface that deepens their connection to the heroes they play.
Improved Usability
IThe redesigned UI prioritizes clarity and accessibility, ensuring that key information is easily digestible, reducing cognitive load, and allowing players to focus on gameplay.
Stronger Visual Identity
A refined UI design that aligns with Overwatch 2’s aesthetic and character themes creates a more cohesive and polished presentation, reinforcing the game’s unique style and appeal.
Post-Mortem
Iterate Based on User Feedback
Character-driven UI elements deepened player connection to heroes, making the interface feel more engaging and lore-driven.
Expand to Other Game Elements
The redesign improved clarity and accessibility, ensuring vital information was easily digestible without overwhelming the player.
Expand UI Design for More Characters
Create unique UI elements for more Overwatch 2 heroes, reflecting their personality and role. Implementing an interactive prototype can showcase hero-specific UI variations.











